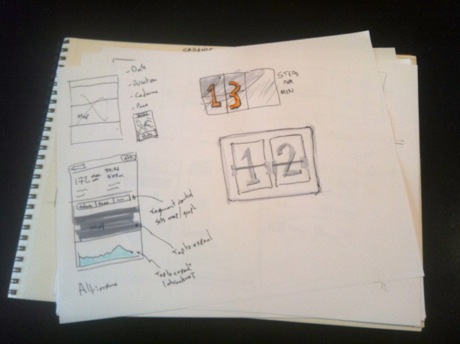
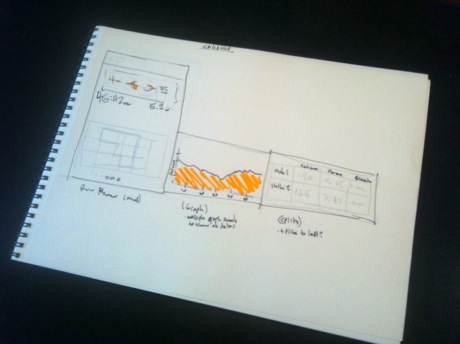
For a long time now I've been sketching interfaces before I start to build them. Until recently, that just meant a little notebook or scratch paper and a pencil or fine tip pen. That worked OK, and it's great for getting ideas down or trying to figure out how things should fit together.

A few weeks ago, I decided to step up my prototyping and sketching game for a new app I'm working on. I tried a few of the popular digital prototyping tools, like the Teehan+Lax template, and Balsamiq. None seemed like much of a win. Since I don't typically use a lot of sliced images to create interfaces (preferring to draw by hand wherever possible), doing everything in Photoshop doesn't make a ton of sense. And if the idea is to block out a rough idea of what things will look like, paper is much quicker than dragging and dropping.
So, I decided to make better sketches. There are plenty of articles on sketching technique out there, showcasing styles from messy to obsessively neat and detailed:
- The Messy Art Of UX Sketching
- The different sketch styles of the designers at 37signals
- 40 Brilliant Examples of Sketched UI Wireframes and Mock-Ups
That first article in particular has some helpful stuff. Photocopying and redrawing layers on a sketch might be going a little far, but the light marker washes and use of color look great. I decided to get some markers. Copic markers are very popular. I ended up going with Tombow dual-brush pens, which are stocked at the art store down the street and have a long flexible brush tip that's fun to use.

So far, I wouldn't say I'm a very skilled sketch artist. But it's coming along, and the ability to layer color, starting very light then filling in helps think through how a screen should be laid out, much more than I expected. Adding a color palette can add a little time, but doesn't by itself get you all the way to fussy-sketch land, where you lose sight of the things you're trying to figure out and get diminishing returns. In fact, it can be a little quicker -- with those big brush tips, you can make rough initial sketches much faster than with, say, a pencil.